Here’s how I designed a travel booking app using free AI tools
Last few weeks, I had spent my evenings with the amazing ADPList community in a masterclass on designing using AI tools. In the final session, participants submitted a design challenge with the following brief:
Case: Unlock the Power of Design with AI
Design a website using a minimum of three AI tools. You can choose a theme of your choice (for example: e-commerce, blog, portfolio, mobile app, software, non-profit, social media, etc). The website should have atleast 3 relevant sections (for example: hero section, products/services offered, featured product/services, about you, about the organization, meet the team, contact form, etc).
With this challenge statement, my though process kicked off -
1. Write a brief to establish the perimeters of this project
As I had previously worked on a travel booking website for digital nomads called HeyNomad, I wanted to design an app version of this website with improved chat functions using AI tools.
The brief I had set was simple: Design a travel booking app for digital nomads to find accomodation and flexi-workspaces.
I was very keen to see what suggestions AI would have for the design of this app and was ready to go with the flow and see where this could lead to.
The first AI tool I consulted to expand further on my brief was - ChatGPT.
Prompt: You are a web content designer. Design the best travel booking app for digital nomads.
I was very impressed by the detailed results from ChatGPT that gave suggestions for the pages and features that should be included. I expanded on the 24/7 Customer Support and develop it into an AI Assistant function instead. With these content ideas, I can now move on to create the pages for the app.
2. Develop the app wireframes in Figma
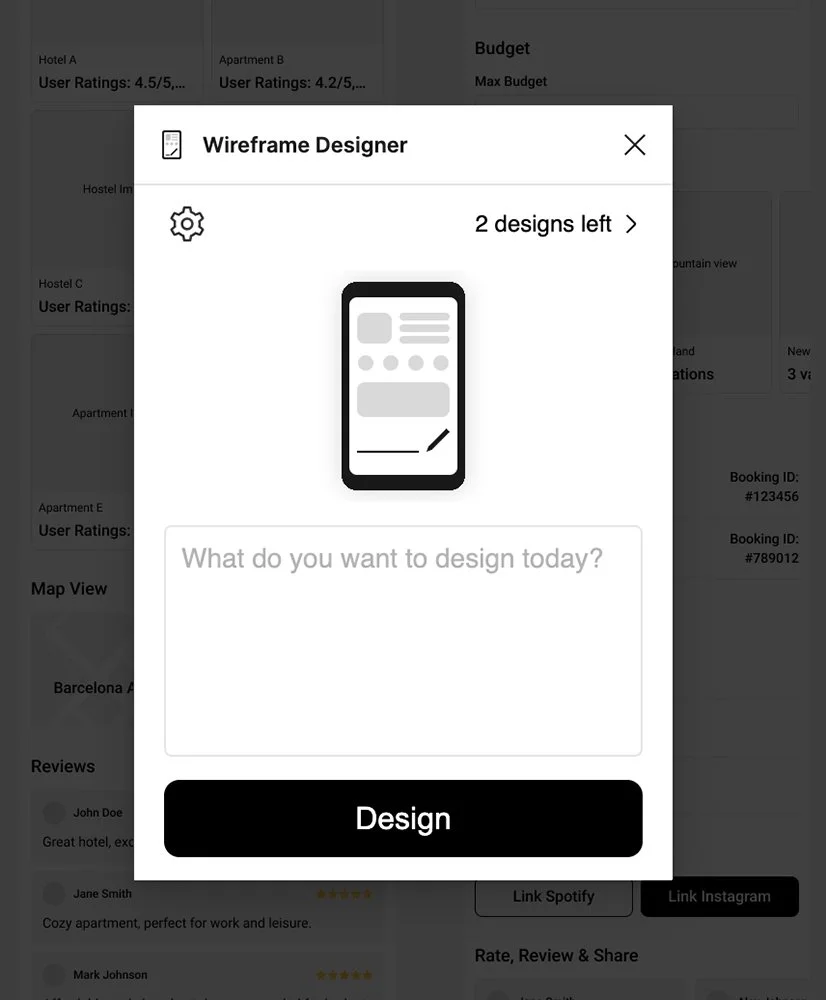
Figma Plugin - Wireframe Designer
In Figma, I used the plugin Wireframe Designer which generated wireframes with AI. As this is my first time using this plugin, I wanted to learn how to effectively write prompts in order to get the desired results as this free plugin only came with 10 credits.
I found this article helpful:
https://www.hostinger.com/tutorials/ai-prompts-for-web-designers
Prompt for a chat page with an AI assistant: You are designing a work-travel booking app for digital nomads. Generate wireframes for a 24/7 chat page showing conversation between a user named Alex and a friendly AI assistant named Ava who is providing personalized recommendations for Alex's remote-work trip. Alex is looking for a hot-desking pod in a coworking space in Mars with an affordable accomodation nearby. Ava helps by providing 5 options based on price, ratings and location, using Alex's travel booking history and saved preferences.
As you would have guessed, I decided to let the imagination run wild, just for fun. Go wild or go home, right? The HeyNomad app is now rebranded into an intergalactic travel booking app for digital nomads 🤣.
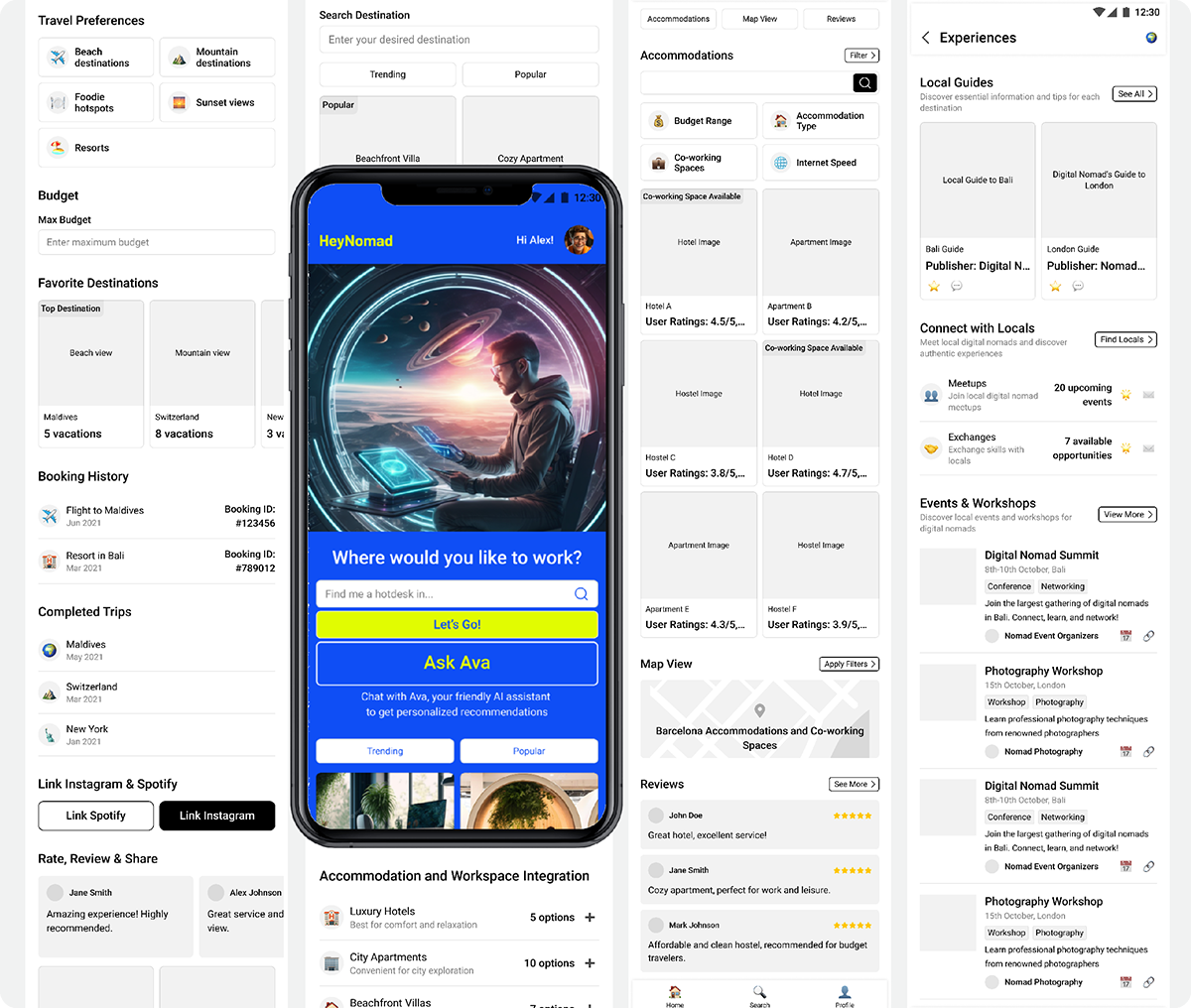
AI-generated wireframes using Wireframe Designer plugin in Figma
3. Generate text-to-images with prompts
By this stage I realised that the way to maximise the use of AI tools is to know how to write effective prompts. I experimented with a few different apps to generate these images.
https://www.imagine.art/
https://creator.nightcafe.studio/
https://www.freepik.com/ai/images
The possibilities are indeed endless and only limited by your imagination. The skill to hone here is how to generate and curate images that looks cohesive and on-brand when assembled on the website/app.
I also noticed a gender-bias in these AI-generated images. When I wrote the prompt ‘digital nomad working with a laptop’, all the images generated were of young male individuals. 😝








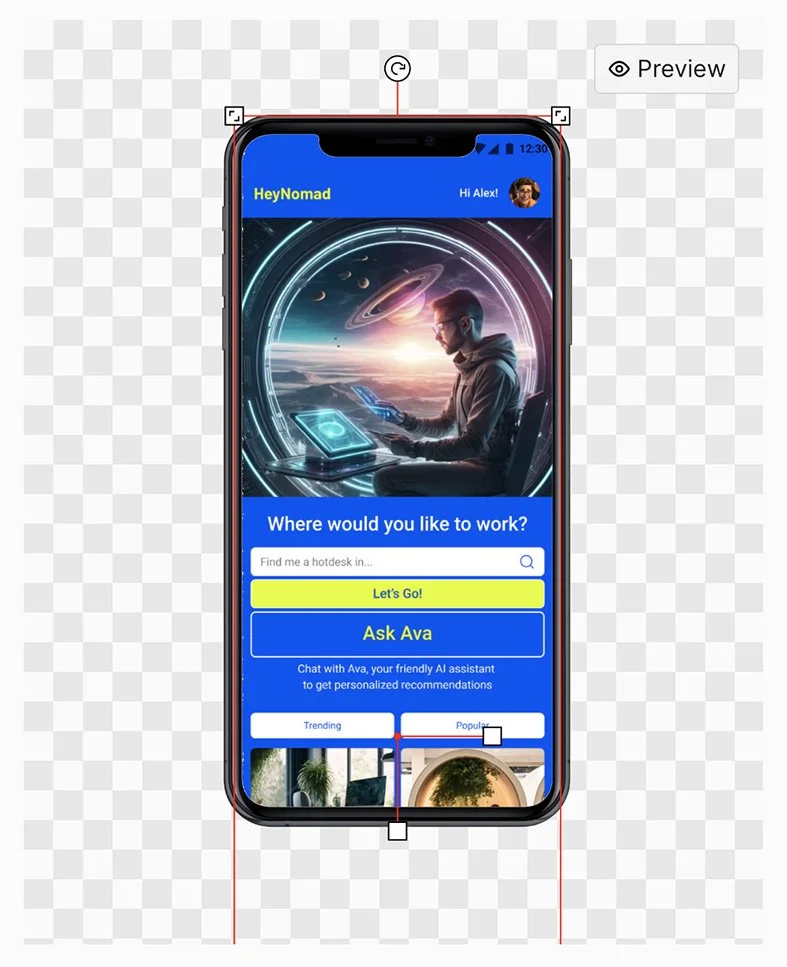
4. App screen mock-up for final presentation
I tried out these two sites to generate iPhone mockups.
https://mockey.ai/app/landing
https://mockuphone.com/
Drag and drop. Easy peasy.
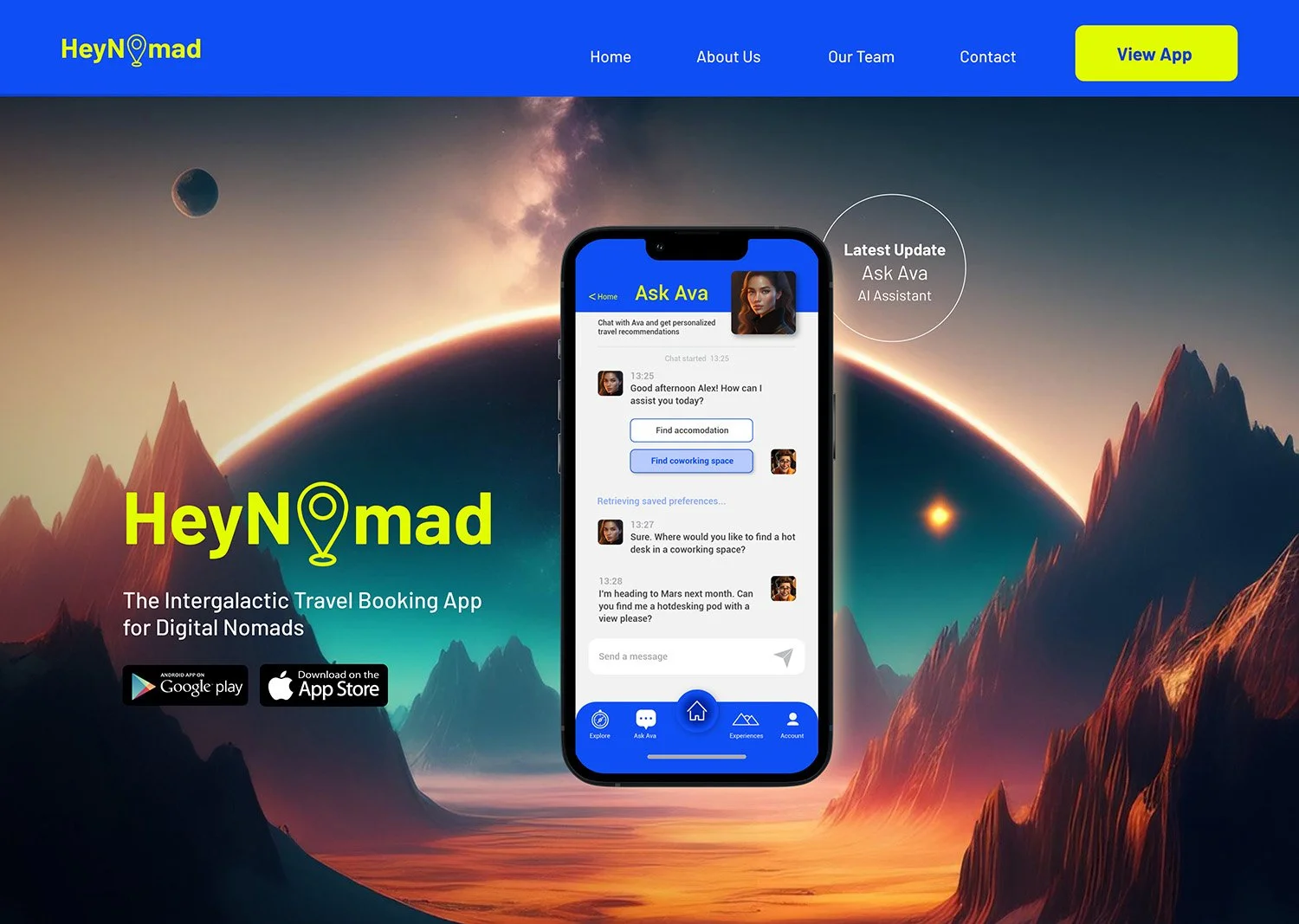
5. A landing page by Wix ADI
Another drag and drop feature on Wix ADI (Artificial Design Intelligence) to quickly set up a landing page for HeyNomad.
A landing page to download the HeyNomad app
Conclusion and takeaways
With the completion of this course, I'm now Design with AI Series Certified via @ADPList! 🎉
Cheers! Ira